This post originally appeared on the Mozilla Hacks blog.
We are inviting developers to give us feedback through quarterly surveys so we can better understand your needs. Your feedback is crucial to help us build the best platform, tools, and content.
Last November, we asked web developers to take a 20 question survey to help build the Mozilla Developer Network (MDN). Thanks to the feedback from 5,054 developers reached via this blog, twitter, the Firefox 3.6 beta first run page, and word of mouth, we’ve drafted detailed plans for the MDN and we are now executing on them.
In this post, you will find our new survey. Please take it and keep the feedback coming.
We also want to share the results from the November survey.
New Survey: Firefox 3.6 and Firebug 1.5
Our March survey picks up from some of the themes we heard you say in the November survey. Many of you stressed the importance of development tools and expressed how it can be difficult to understand the Firefox development process and to give input. We designed this quarter’s (much shorter) survey specifically to ask for your feedback on Firefox 3.6 and on Firebug 1.5, both released in January.
Here’s where you can take this new survey. We would also be very thankful if you could help us spread the word about it.
November 09 Survey Results
Here are some results from the November 09 survey:
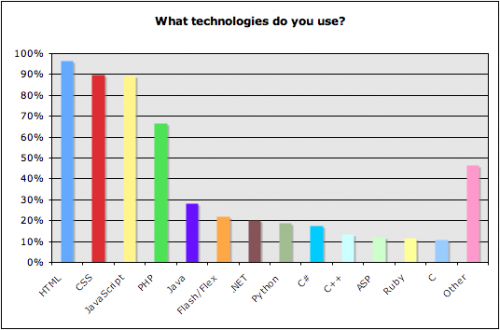
- Web developers’ technology preferences
- Browser usage
- Development tools: Firefox add-ons
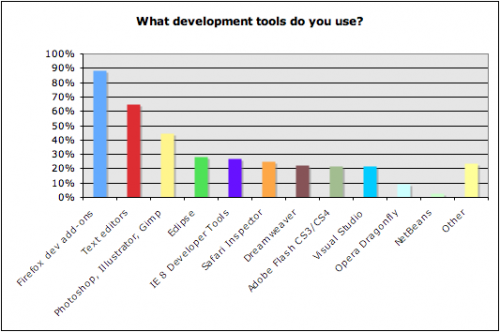
- Development tools: others
- Learning more about the current Firefox development work
- Firefox feature requests
- Mozilla Developer Center comments
- Providing feedback to Mozilla
- Profiles of survey respondents
Web Developers’ Technology Preferences

Browser usage
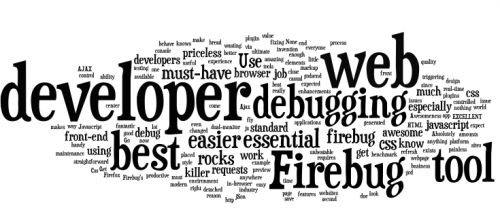
“Firefox is a developer’s best friend”: it is most likely to be the first browser used by developers because it helps them be most productive. The combination of great tools (add-ons, in particular Firebug, but also the console) and standard compliance means that it’s faster to develop on Firefox first, then tweak the code to make sure it works everywhere. The open source nature of Firefox was also frequently cited as a reason to use it.
Here is a word cloud generated from the praise for Firefox (thanks to wordle.net).

Once a project is built, developers spend a lot of time testing their work in an average of 5 browsers. At the time of this survey (Nov 09), the top browsers tested for compatibility were Firefox 3.5, IE8, IE7, Chrome, and Safari. IE6 only came in 6th place with less than 50% of developers still testing against it. With more sites dropping support for IE6 each day, we expect this number to continue to decrease over time.
At home, developers used on average 2 browsers, with the majority (80%) using Firefox, and a smaller number using Chrome (38%), or Safari (27%).
A small portion of respondents (7%) mentioned Webkit browsers as a good alternative for development because of its speed and ease of use, of its standards implementation, and of the inspector tool, with the frequent caveat that it still felt too limited for complex projects.
On the other hand, Internet Explorer (in particular IE6) was seen as slowing down web innovation and wasting developers’ time unnecessarily.
Development Tools: Firefox Add-ons
Firefox web development add-ons are cited as invaluable tools for development work. In fact, add-ons are seen by some respondents as the main reason to use Firefox. However, some blame them for slowing down Firefox. If this is happening to you, consider investigating which add-on is causing an issue, or using multiple profiles, one for development work, and one for every day browsing.
While Firefox is often referred to as a developer’s best friend, Firebug is called “a must-have tool” and “essential”. Some even go as far as saying that “developing Websites without Firefox and Firebug is unimaginable” and “Firebug has changed the way I develop with CSS and Javascript.” Firebug plugins FirePHP, Page Speed, and FireCookie were often mentioned as great complements.

In addition to Firebug, the most frequently praised add-ons were the Web Developer Toolbar and YSlow. Other add-ons mentioned include Live HTTP Headers, HttpFox, MeasureIt, ColorZilla, and GreaseMonkey.
We’re working on improving developer tools for Firefox, for more details and to join the conversation, see Johnathan Nightingale‘s post on this topic.
Development Tools: Others

Learning more about the current Firefox development work
The Hacks blog, @mozhacks twitter account, and about:hacks newsletter should be your primary sources of information for any Mozilla work that impacts web developers. However, if you wish to follow the Firefox development work even more closely, you can take a look at the list of current Firefox projects, test the latest developer preview, or even run the nightly builds.
Firefox Feature Requests
While there was much praise for Firefox throughout the survey responses, there were also many voices asking for performance and stability improvements. These improvements are currently under way, as you can see for example with the ongoing work on Firefox startup time and stability, and on JavaScript performance.
There were also many requests to continue implementing HTML5 and CSS3 features. You can already enjoy some of the new features by trying out the latest developer preview build.
Mozilla Developer Center Comments
The Mozilla Developer Center was highly praised in the open comments. It is perceived as a key resource for web developers, especially for JavaScript, CSS, and DOM documentation. There were also quite a few requests to improve the site’s organization and search, add tutorials, and enable forums and comments, among other things. These are all being addressed in building the MDN.
Providing Feedback to Mozilla
Some of the comments in the November survey pointed out that it can be difficult to find the right place to give feedback to Mozilla and know that you’ve been heard. There are actually many ways to do so:
In addition to the surveys we post, the Hacks team reads all comments on the hacks blog and all incoming tweets for @mozhacks. This is the best way for web developers to give feedback and ask questions. We’re here to help you and to relay your concerns to the appropriate team.
Besides Hacks, here are some of the other feedback channels at Mozilla:
- Hendrix is a general feedback form
- Reporter keeps track of sites flagged through “Report broken website” in the Firefox Help menu
- Bugzilla is the place to file specific issues or requests for improvement
- Mozilla also has many developer forums you can join
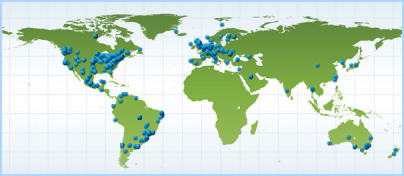
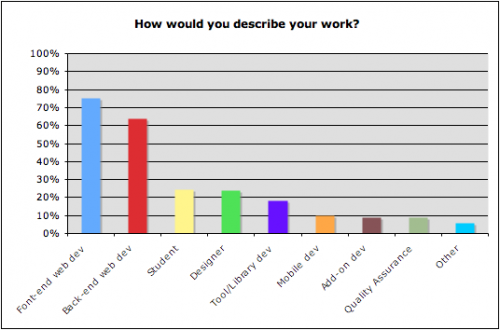
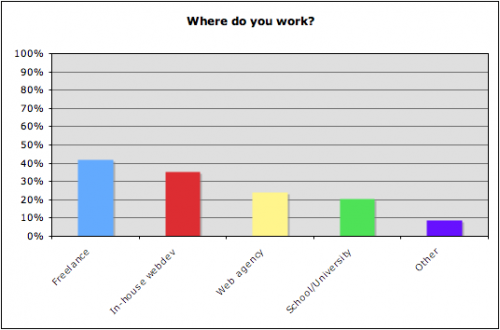
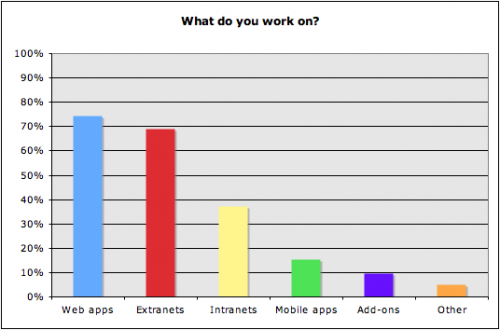
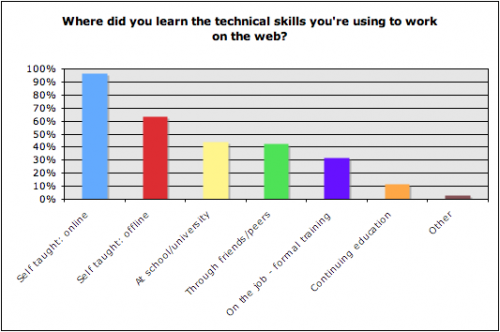
Profiles of Survey Respondents
We received responses from 119 countries.

Respondents worked in a variety of environments, but the majority were freelance developers, followed by in-house teams and agencies. Most worked both as front-end and back-end web developers.



An overwhelming majority of respondents learned the skills they use for their web development work on their own: most were self-taught online, but 2/3 also learned offline through books and conferences.

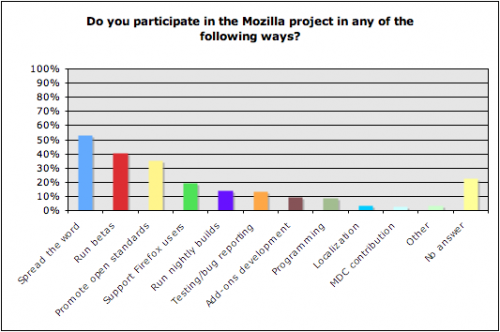
Many of the respondents are currently contributing to the Mozilla project by spreading the word about Mozilla, Firefox, or open standards, by running betas and nightly builds, and by supporting Firefox users. Many thanks for your participation!

This concludes the November survey results, we look forward to your comments to this post, and to your feedback on Firefox 3.6 and Firebug 1.5 through our new survey.